Skinning the Flash DataGrid
18 February 2006 at 2:26 am
 For a current project, I needed a datagrid with partially transparent rows. No problem I thought - I’ll just extend the V2 datagrid and write my own versions of the required methods. All so simple in theory, not so simple in real life. There are two things that must be made transparent, the general component background and the background of each row. I first tried overwriting the methods I thought to control this but that did not work. The one who made the datagrid never thought that anyone would ever want partially transparent gridrows. The component just does not contain any code that enables this. Another thing is that no matter what you do, you cannot re-pack or alter the datagrid assets that are used to draw the grid.
For a current project, I needed a datagrid with partially transparent rows. No problem I thought - I’ll just extend the V2 datagrid and write my own versions of the required methods. All so simple in theory, not so simple in real life. There are two things that must be made transparent, the general component background and the background of each row. I first tried overwriting the methods I thought to control this but that did not work. The one who made the datagrid never thought that anyone would ever want partially transparent gridrows. The component just does not contain any code that enables this. Another thing is that no matter what you do, you cannot re-pack or alter the datagrid assets that are used to draw the grid.
The grids assets are stuck inside a SWC file and even if you rename the SWC to ZIP and extract the contents, you’ll find some of the assets to be inside a SWF. Reversing this SWF is out of the question. I’ve browsed the whole class hierarchy and I cannot find a place where the component background is drawn using scripting, so I’ve concluded that it must be embedded within the asset SWF. The same goes for the gridrow class. In theory, I could just change the beginFill-metod that tells how to draw the rows, but for some reason this won’t work. I tell it to use Alpha, but the setting is just ignored. Where to go next?
I browsed Flashcoders and searched the web. I found plenty of questions, but no solution. Most of these solutions required that you did work directly on the movieClips inside the grid and that’s also what I’ve concluded must be the solution. It is with the datagrid rows as with so many other components - they require a one frame pause to redraw all contents. Have you heard the saying “If in doubt - wait one frame”? If not, just try it and in maybe 50% of all cases, waiting one frame will solve your problems. You could solve this using Intervals, but as you also may know - too many intervals may kill your Flash movie. If they are not deleted properly, you’ll end up with an unresponsive application and deleting them can be a hassle. To the rescue comes my rather manual WaitXframes-class. Just specify a location to make a temporary movieClip and the handler to run once finished waiting. Easy to clean up and no intervals used. So here’s my solution:
import mx.controls.DataGrid;
import mx.styles.CSSStyleDeclaration;
import no.netron.utils.WaitXframes;
// Attach DataGrid
var rootObject:MovieClip = _root;
rootObject.createClassObject(DataGrid,"theGrid",rootObject.getNextHighestDepth());
var my_dg = rootObject.theGrid;
my_dg.setStyle("alternatingRowColors", Array(0xEAEFF4, 0xF8FAFB));
// Add some dummy data
var myDP_array:Array = new Array();
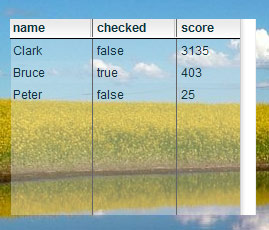
myDP_array.push({name:"Clark",checked:false, score:3135});
myDP_array.push({name:"Bruce",checked:true, score:403});
myDP_array.push({name:"Peter",checked:false, score:25});
my_dg.dataProvider = myDP_array;
// Move away from upper corner
my_dg.setSize(350, 200);
my_dg.move(20, 40);
// Turn off transparency for the main datagrid background clip
my_dg.border_mc._alpha = 0;
// Function to adjust transpareny of each row in grid
function fixAlpha(){
var i = 10; // Rows always start on row ten
while(my_dg.content_mc["listRow"+i] != undefined){
my_dg.content_mc["listRow"+i]._alpha = 55;
i++;
}
}
s = new WaitXframes(rootObject,1,"fixAlpha",this);
I can’t post the FLA for this example without breaking the Macromedia EULA, but just add a datagrid to your library and paste this code in frame 1 to see it working. You may also want to add a background image to really see the transparency. This was also the first project where I used the XRay debugger extensively. Great tool for the output I get from the debugger in the Flash IDE is worthless.
If anyone reading this has a different take, please post it in the comments. I feel this is a downright dirty way to solve such a problem, but for now it’s the only way I’ve found…