The Rock City project
07 December 2011 at 2:40 am

Once in a while there comes along a project where you get to play with loads of fun things. This project was exactly that. Rock City Namsos is a brand new cultural building in the city of Namsos. It contains a movie theatre, a concert hall, a resource hub for professional music, a super-sweet recording studio as well as an exhibition centre. I worked on the exhibition centre part and I was hired by SixSides and my friends at Back to create six of the ten interactive installations. If you’re ever in that part of Norway - make sure to drop by!
The goal for the interactive part of the exhibit is to teach people about how music is created and let them have a go at making it themselves. The theme is the musical style “Trønderrock” which was more or less invented in Namsos. The difficulty of the task is of course that no music skills can be required. Based on seeing both kids and adults having a blast making songs with the software, I think we solved this really well!
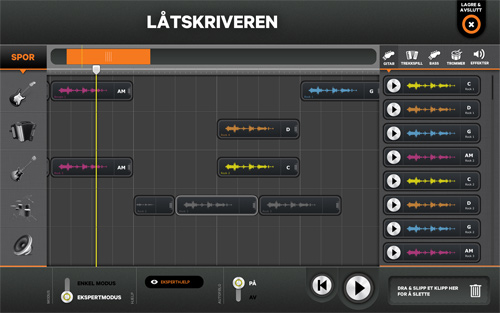
The first installation I did was a GarageBand-like editor that had been dumbed down a lot to make it accessible. The app is called “Låtskriveren” (the songwriter) and I could not have done this without the excellent Tonfall library written by Andre Michelle. Thanks a lot for making this library Andre!

You create your own tracks by dragging prefabricated loops onto the timeline. There’s drums, bass, guitar and accordion (important for proper TrønderRock!) available. You’ll get a random set of chords initially, but you can change this by just pulling down a drop-down menu. Advanced users can zoom in on the timeline for some minor edits and they can bypass the automatic chords to mix and match as they want. You can jump on the timeline by clicking/dragging the playhead as well, so the app is quite complete.
The other app I did based on Tonfall was a full mixing desk with motorized faders! This app called “MiksEnMaster” was incredibly fun to do! All the interactive parts of the exhibit are activated using RFID cards that is made to look like a stage-pass (with Access All Areas of course). The passes are given out when the user enters the exhibit. The user will go up to a station, scan the card and if they save the result and register, they’ll be able to view and share what they created at the exhibit when they come home.

When you scan your badge on “MiksEnMaster”, the motorized faders will all move up to the max position. This is done using standard mixing desk faders that we picked up from Yamaha along with Phidget motor controllers. Next you’ll select one out of four classic Trønderrock tracks and on the “window” (a 46” monitor) in front of the desk, a guy will show up to tell you what to do. Hit play and you can tweak the eight tracks as you like. When you know how you want it, you press record to do the actual mixing.
As the user is working the faders, I’m adjusting the volume of each track in the Tonfall-setup. It simply works super-smooth! When the song is finished or the user stops the recording, we write the captured sound-bytes to an uncompressed WAV file and then convert that to MP3 using AIR’s NativeProcess capabilities. If the user is happy with the mix, we’ll save it to the server so they can show it off when they get home.

There’s also a third app in the exhibit that uses Tonfall. This one was done by @sunjammer and @deplifer and it’s a rythm-table! A big desk contains a bunch of holes and a string of LED’s that play along the top. By putting different colored balls into the holes, you can build your own rythms. The installation uses an AIR-app that controls two webcams that read the color of the balls. Each color is a sound and you can build some pretty cool rythms (or make a complete mess) with this installation.
Another app I made is “CoverDesigneren” (the Cover Designer). This is a multitouch-application for designing your own CD cover. I had played around with multitouch quite a bit before, but making this work on a 23” screen for completely novice users was quite a challenge. I would say that any app should get at least 25% extra hours if proper multitouch (other than the basic gestures) is required.
In the app, you can select pre-made backgrounds or take a snapshot using a webcam, add graphics and text as well as add effects to all of these. It’s kind of a mini-photoshop for CD covers. Thanks to Mario for his neat color manipulation classes in this app! The resulting covers from this app is played back later in the exhibit on a multi-projector setup where you’ll see your own cover along with classic Trønderrock-covers.
Many museums/exhibits have an archive, but Rock City now has the neatest of them all. On a purpose built class table containing two 46” screens, you can browse a huge archive of newspaper clippings and images previously unavailable. The people sitting down at this installation can easily just sit there reading for 15 minutes or even more.

The navigation is really cool as well. Beneath the glass surface, there’s four touch-buttons that light up if navigation is possible in that direction. It took forever to solder the 32 LED’s but the end result was simply beautiful. They make the table really easy to use. Another fun bit of this installation is that it is placed in a room that is made to look like a hotel room and just above the table, there’s a “window”. The window is also a 46” screen and when you’re reading an article about Tokyo, the window will change to show a view of Tokyo. Both sides of the table will “compete” over the “view” so we needed a simple way for these to tell what image to use. The maybe obvious choice here would be to use a socket server, but we used something that is much smoother to work with - Peer 2 Peer multicast! Thanks to the Cocoon-p2p library created by Peter Elst, the apps will just send a simple message onto the network that is then picked up by the machine running the view on the window.
We also use Cocoon in another part of the exhibit - the stage! Here you’ll scan your badge and enter a proper Stage. Once the first badge is scanned, a countdown will display on monitors in front of the stage until a recording starts. When the song is finished, you can view your recording on a big screen in the adjacent room. The setup consists of four different computers controlled with Cocoon p2p that runs different projections as well as the concert lighting rig that hangs above. @thomasnesse did this installation and while it was a fairly complex setup, I think he solved it very elegantly and simple thanks to the p2p capabilities in Flash/AIR!
My friend @plo also did the app running the Multitouch kiosks in the exhibit. These were done as AIR apps based on HTML/CSS/JS and this worked quite well. Personally I would still use Flash for custom UI like this, but it was fun to see that HTML is getting there as well for stuff like this.

This is certainly the most fun project I’ve done in ages and we could not have done this in such a short amount of time if it wasn’t for open source projects like Tonfall and Cocoon.
Did I mention this was all put together in only 3-4 months time? The project owners had set the launch to be 11.11 2011 at 11.11 so we had no slack in terms of the opening. The setup of the exhibition also got more epic thanks to a huge water leak that went straight into our server room the day before opening, but I absolutely loved this project. So many nice people and fun challenges are rare to come by. Fingers crossed that I’ll get to do more projects like this!
(images by Rock City, Lars Petter Garen and me)