How to Display live data from an Arduino on a webpage
08 May 2019 at 9:44 pm

For a recent project I needed to use a large screen to display instructions to the user. It's for a simple game where you use a pinball-style plunger to shoot balls at 1 of 4 holes. An Arduino checks laser sensors in each hole to detect where the ball went. If you hit the correct hole, you'll get a new hole to hit. Based on balls falling through a hole, I needed to display one of 3 images (instructions/correct/wrong) per hole and I also have a physical button that change the language between Norwegian and English. 4 holes X 3 images X 2 languages = 24 possible images. What should I use to display these images.?
Formerly I'd just whip up an AIR application, but I have not done that since 2012. I have used Fusetools a few times the last years, but it no longer supports output to PC. What to use in 2019? Unity or C# I guess, but what's a simple way to solve this if you know the size of the screen and you only need to display images at full screen? Well node.js of course!
I guessed that all I would need to do was to Google a bit and I'd find som good code to start from, but I couldn't find anything suitable. So to solve this I've now published a minimal solution on my github that anyone can use to build a similar solution.
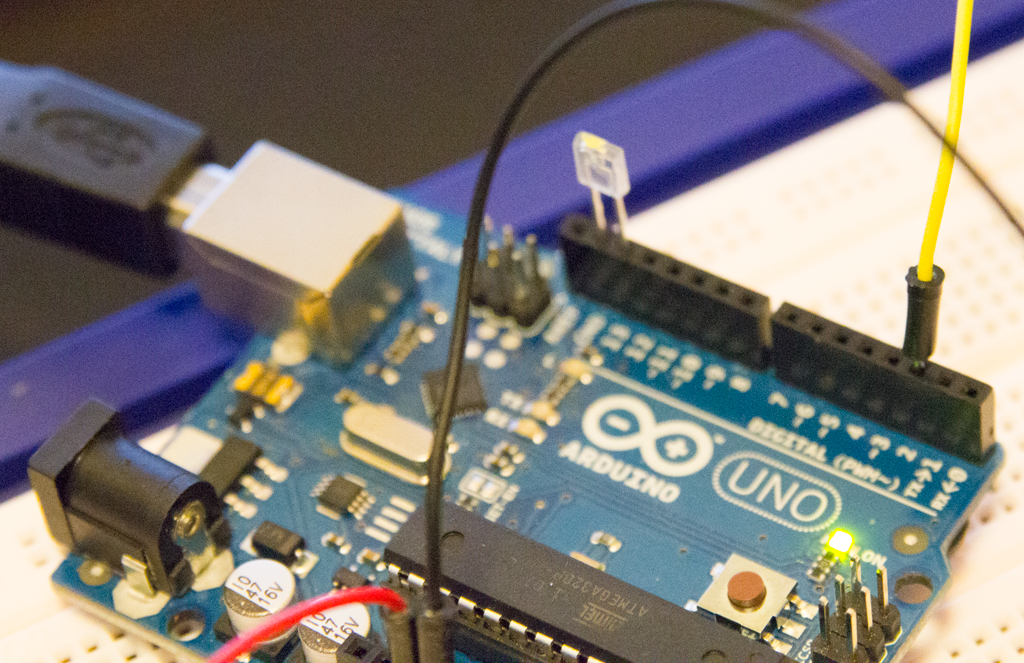
The setup uses an Arduino (with sensors, inputs or whatever) to generate data. This is sent serially via USB to Node that parses the input using "serialport". I'm using Express to build a lightweight webserver that serves a page and a connection for the live data from the Arduino. Using socket.io on the web client, the live data sent from the Arduino is displayed on the webpage.
My final product became pretty advanced, but this simplified project should get you started. Happy coding!