Using Away3D inside a Flex application or RIA
22 August 2008 at 2:48 pm
I’ve been doing a bunch of Away3D tutorials for Flashmagazine lately. On Flashmag, I’m not focusing on using it with the Flex Framework. It’s rather a set of introductory tutorials. Yesterday I wrote some Flex code after I saw a question about this in the Away3D forums. Posting it here in case others find it useful.
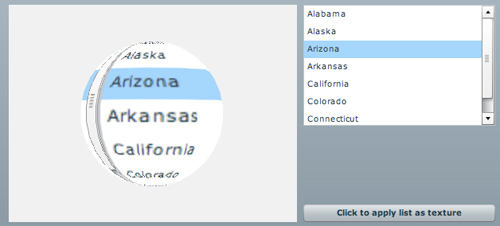
This example is really simple, but here I’ve made a custom component (viewport.mxml) that makes it really easy to add Away3D support to any Flex app. Just drag the component on stage, position / scale the viewport, name the instance and you are ready to go. In this example, I’m also using a standard Flex List control as the texture for the sphere. Clicking in the list will update the texture, but I was unable to use the “interactive” property of the material. Still useful though. Right click the example to get the source.
In the coming weeks, I’ll keep adding Away3D tutorials so if you want to get started with 3D in Flash, drop by Flashmag’s tutorial section. Remember to download the latest version of Away3D either from SVN or the main download page.